发布时间:2023-08-30 浏览次数:1800
Vue.js是一个非常流行的JavaScript框架,它易于学习且功能强大,可以用于开发各种应用程序,包括微信小程序。以下是一份简单的教程,介绍如何用Vue.js开发微信小程序。

下面从以下4个方面讲解下vue开发微信小程序的步骤:
1. 使用mpvue
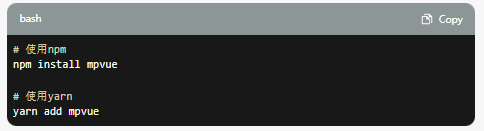
mpvue是一款使用Vue.js开发小程序的前端框架,由美团点评团队开发。它使Vue.js开发者能够使用熟悉的语法和工具链来开发微信小程序。你可以通过npm或yarn安装mpvue:

2. 创建项目
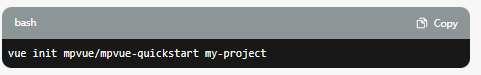
使用mpvue创建新项目的方式与使用官方的vue-cli创建新Vue.js项目的方式非常相似。你只需运行以下命令:

然后,跟随命令行提示进行操作即可。
3. 编写代码
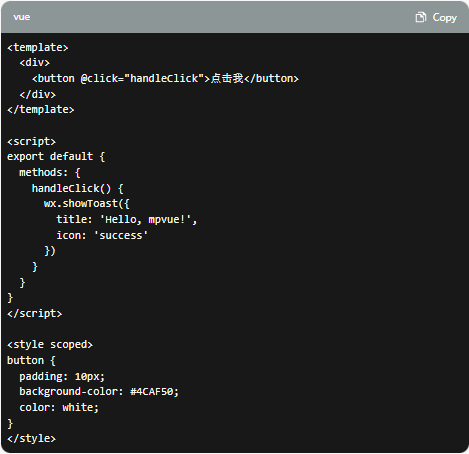
在mpvue项目中,你可以像在普通Vue.js项目中一样编写代码。你可以使用.vue文件、template模板、script脚本和style样式。mpvue还提供了对微信小程序API的支持,你可以直接在你的Vue组件中调用微信小程序API。

4. 构建和预览
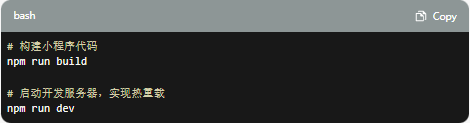
你可以使用mpvue的命令行工具来构建你的小程序代码。构建完成后,你可以使用微信开发者工具来预览和测试你的小程序。

需要注意的是,由于微信小程序的限制,mpvue并不支持Vue.js的所有特性。例如,小程序中无法使用Vue.js的自定义指令和过滤器,部分生命周期方法也有所不同。因此,在使用mpvue开发小程序时,开发者需要对这些差异有所了解。
总的来说,mpvue是一个强大的框架,它让Vue.js开发者可以更轻松地开发微信小程序。如果你已经熟悉Vue.js的语法和工具链,那么你会发现使用mpvue开发小程序是一件非常愉快的事情。
北京小程序开发制作对于实体店经营者来说具有重要的意义。小程序作为一种轻量级应用程序,为实体店提供了一个便捷、高效的推广和销售渠道。本文将探讨北京小程序开发制作对于实体店经营者的重要意义,并分析其带来的益处。
随着移动互联网的快速发展,小程序已成为许多企业和开发者推广业务的重要手段。在与开发者合作开发小程序时,签署开发协议是必不可少的环节。然而,对于非法知识产权和商业风险的存在,签署协议前需要特别关注一些重要问题。下面将解密签署小程序开发协议时需要关注的问题。
如今,小程序已经成为移动互联网的重要部分。小程序是一种轻量级的应用程序,可以在主流的移动操作系统上运行,具有跨平台、低成本、高效率等特点。小程序开发为企业带来了许多重要的优势,下面将详细探讨其中的四个方面。
在微信小程序开发制作过程中,经常会使用到异步API来进行网络请求、文件读写、定位等操作。然而,原生的异步API使用回调函数的方式进行处理,导致代码逻辑复杂、嵌套层级深、可读性差。为了简化异步编程,可以将异步API转化为Promise对象的形式,从而更方便地进行异步操作和流程控制。
小程序设计开发在北京这样一个竞争激烈的市场中,需要遵循一些关键原则,以确保小程序的成功和用户的满意度。以下是解密北京小程序设计开发要遵循的原则。
在小程序运营中,提高用户的留存率是至关重要的。留存率的提高意味着用户对小程序的粘性和忠诚度增强,为后续的用户转化和长期价值的实现打下基础。本文将解密小程序运营三个不同阶段提高留存率的方法,帮助您实现更好的用户留存效果。
在小程序的页面当中,推广人员可以通过设置广告位的方式。对小程序当中的商品进行推广营销工作,因此小程序推广人员必须要做好广告位页面布局工作,下面我就给大家介绍一下,小程序推广人员布局页面广告位的实用技巧有哪些。
随着城市化进程的加速和人们对居住品质的要求不断提升,租房市场也呈现出蓬勃发展的态势。为了满足租客对于快捷、便利的房源搜索需求,租房小程序应运而生。本文将探讨租房小程序开发的重要性以及如何通过小程序为租客带来更便捷的租房体验。
借助商家卡片功能可以优化小程序推广过程,提升品牌曝光度和认知度,增强用户参与度和体验感,提高转化率和销售量,实现个性化定制和精准营销,以及数据分析和优化策略。
通过生成带参数的二维码,使用wx.scanCode()方法获取扫描结果,并对参数信息进行解析和处理,您可以实现在微信小程序中扫码传递参数的功能。这种功能可以用于实现用户通过扫描二维码进入小程序,并携带参数进行相应的处理。请根据具体的业务需求和场景,合理运用扫码传递参数的功能,为用户提供更便捷和个性化的体验。