发布时间:2023-09-01 浏览次数:1492
微信小程序需要通过网络请求与服务器进行通信,以获取数据或执行其他服务器端的操作。微信小程序通过wx.request API进行http请求,但是有一些特定的限制和要求。

1. 发起网络请求
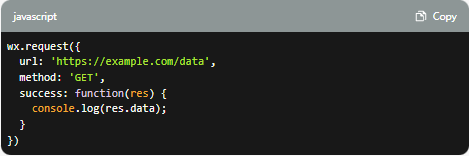
在微信小程序中,可以使用wx.request API来发起网络请求。以下是一个简单的示例:

2. 配置请求头
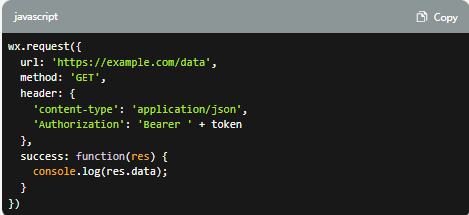
你可以在wx.request API的header选项中设置请求头。这对于一些需要在请求头中传递信息的API(例如需要传递Authorization头的API)是必需的。

3. 安全域名设置
出于安全考虑,微信小程序要求所有的网络请求必须在微信公众平台的设置中进行域名配置,只有配置过的域名才能被小程序进行请求。因此,你需要在微信公众平台的“开发”-“开发设置”-“服务器域名”中,将你的服务器地址加入到request合法域名列表中。
4. 处理跨域问题
微信小程序的网络请求不受浏览器同源策略的限制,但服务器需要正确处理CORS(跨源资源共享)问题。你需要在服务器端配置,允许来自微信小程序的跨域请求。
5. 使用HTTPS
微信小程序规定,所有的网络连接都必须通过HTTPS进行。这就意味着你的服务器必须支持HTTPS,并且使用有效的证书。
6. 错误处理
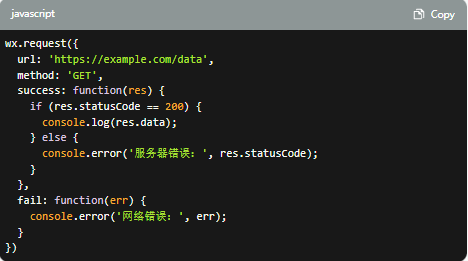
在发起网络请求时,你需要处理可能出现的错误。wx.request API的fail回调函数可以用于处理网络错误,而success回调函数可以用于处理服务器返回的错误。

总的来说,微信小程序在服务器通信上提供了一套完整的解决方案。只需要遵循微信的规定和要求,就可以在微信小程序中轻松地进行服务器通信。
北京小程序制作就找东恒互联,自公司成立以来,我们已经为500+客户提供了优质的产品案例。
产品服务:手机App开发、iPad App开发、pad App开发、微信小程序开发及其它平台小程序开发、网站建设、软件系统开发等等。
我们的优势:擅长结合客户的需求制定更加符合用户体验的App开发设计,服务端采用Java框架开发,成熟的稳定框架确保产品上线运行的安全性,稳定性及后期功能拓展的高延展性。
提高小程序的广告变现能力需要精准定位目标用户,提供优质的内容和用户体验,选择合适的广告形式和投放策略,建立合作伙伴关系,进行数据分析和优化。这些实用技巧将帮助您提升小程序的商业价值,实现更好的广告变现效果。
差异化设计是小程序定制开发中非常重要的一环,它可以帮助小程序在激烈的竞争中脱颖而出,吸引用户并提升用户体验。以下是一些实用技巧,帮助您实现小程序差异化设计。
在进行小程序定制开发的过程中,有四个重要的细节问题需要注意。这些问题涉及到用户体验、功能需求、项目管理和安全性等方面,下面将逐一进行介绍。
RFM用户分层模型是一种实用的工具,可以帮助小程序运营者更好地了解用户的价值和行为特征,并制定相应的运营策略。通过收集和分析用户的消费数据,计算RFM指标,将用户分为不同层级,并针对不同层级的用户制定个性化的运营策略,可以提高用户的参与度和转化率,推动小程序的发展。但需要注意数据准确性、时间窗口的选择以及分层细化的平衡等问题,以确保RFM模型的有效应用。
通过制定独特的广告创意、精准定位目标用户、利用社交媒体的影响力、实现广告和小程序的无缝连接的四大推广技巧,你可以有效地利用广告投放进行小程序的品牌传播。需要注意的是,这些技巧并不是一次性的,你需要持续优化你的广告创意、定位策略、社交媒体策略和小程序的用户体验,以适应变化的市场环境和用户需求。
鉴于电子商务的快速发展,小程序成为了许多企业和商家的首选推广平台之一。好物圈作为小程序推广的一个重要功能,为商家提供了向用户展示和推广商品的机会。在本文中,我们将探讨如何通过好物圈功能来获得更多的搜索流量,提高商品曝光度和销售量。
注册小程序开发者账号是开发和发布小程序的关键步骤。通过选择合适的平台,填写正确的注册信息并通过审核和验证,您将获得小程序开发者账号的权限,可以开始着手开发和发布小程序了。记得遵守平台的规则和政策,不断学习和更新,提升小程序的品质和用户体验。祝您在小程序开发的旅程中取得成功!
小程序作为一种轻量级的应用形式,已经成为了用户获取信息、进行交互和完成任务的重要途径。在小程序开发中,优秀的用户体验是吸引用户、提升用户黏性和用户满意度的关键。本文将介绍小程序开发中需要注意的用户体验原则,并提供相关的注意事项。
在小程序运营过程中想要举办促销活动,做好参与活动商品的选品工作非常重要,运营人员如果没有做好参与活动商品的选品工作,促销活动自然也无法取得理想的效果,下面我就给大家介绍一下,小程序运营人员做好促销活动选品工作的重要技巧都有哪些。
通过运用增长黑客思维,电商小程序可以更加有效地推动用户增长并实现商业目标。然而,需要注意的是,增长黑客并非一种万能的解决方案,成功的实施需要结合具体的业务情况和目标,并不断进行实验和优化。