发布时间:2023-09-03 浏览次数:1320
微信小程序提供的默认导航栏并不总是满足所有的设计需求。幸运的是,微信小程序允许开发者进行导航栏的自定义。以下是如何配置微信小程序开发过程中自定义导航栏的教程。

本文将从以下5个步骤给大家讲解下微信小程序开发导航栏配置:
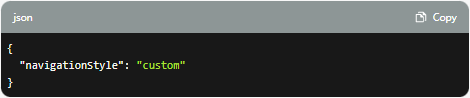
1. 隐藏默认导航栏
首先,你需要在页面配置中隐藏默认的导航栏。在页面的json配置文件中,设置`"navigationStyle": "custom"`可以隐藏默认的导航栏。

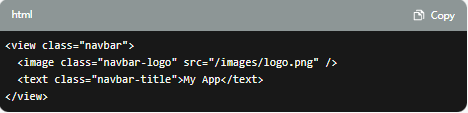
2. 创建自定义导航栏
然后,在页面的wxml文件中,你可以开始创建你的自定义导航栏。你可以使用view、image、text等组件来创建导航栏的各个部分。

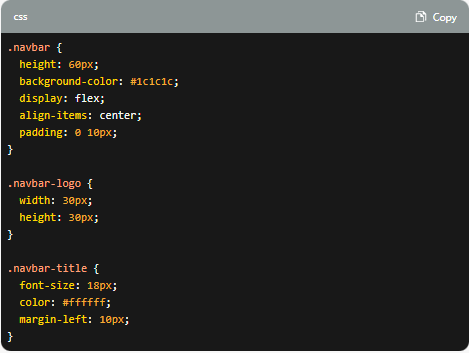
3. 设置导航栏样式
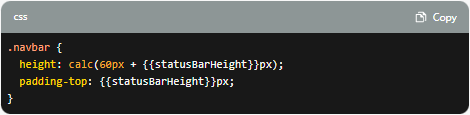
在页面的wxss文件中,你可以设置导航栏的样式。你可以设置导航栏的高度、背景颜色、文字样式等。

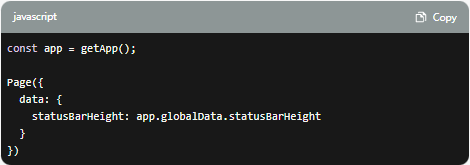
4. 处理状态栏
由于自定义导航栏会覆盖默认的导航栏和状态栏,所以你需要手动处理状态栏。你可以使用微信小程序的API获取状态栏的高度,然后在导航栏的样式中考虑这个高度。

然后在wxss中使用这个高度:

5. 使用导航栏
在配置好自定义导航栏后,你可以在你的页面中使用它。你可以在导航栏中添加按钮,处理按钮的点击事件,动态改变导航栏的标题等。
自定义导航栏虽然需要一些额外的工作,但它可以让你的小程序更符合自己的设计需求。只要遵循上述步骤,你就可以轻松地创建自定义导航栏。
小程序电商的发展势头非常迅猛,很多的电商平台都陆续开发了自己的小程序,要想让电商小程序的运营工作取得理想的收效,运营人员就必须做好运营准备工作,下面我就给大家简单介绍一下,电商小程序运营准备工作的实用技巧有哪些。
在小程序的页面当中,推广人员可以通过设置广告位的方式。对小程序当中的商品进行推广营销工作,因此小程序推广人员必须要做好广告位页面布局工作,下面我就给大家介绍一下,小程序推广人员布局页面广告位的实用技巧有哪些。
微信小程序提供的默认导航栏并不总是满足所有的设计需求。幸运的是,微信小程序允许开发者进行导航栏的自定义。以下是如何配置微信小程序开发过程中自定义导航栏的教程。
在小程序运营过程中想要举办促销活动,做好参与活动商品的选品工作非常重要,运营人员如果没有做好参与活动商品的选品工作,促销活动自然也无法取得理想的效果,下面我就给大家介绍一下,小程序运营人员做好促销活动选品工作的重要技巧都有哪些。
关键指标思维、用户行为思维、A/B测试思维、用户画像思维和预测分析思维是小程序运营中常用的数据分析思维。这些思维方式可以帮助企业深入了解用户需求、优化运营策略、提高用户体验和转化率。通过合理运用这些思维方式,企业可以更加科学和有效地运营小程序,取得可观的成果和商业价值。数据分析思维的应用能够为企业提供有力的论据和支持,帮助其在竞争激烈的市场中脱颖而出,并实现持续的增长和成功。
通过制定独特的广告创意、精准定位目标用户、利用社交媒体的影响力、实现广告和小程序的无缝连接的四大推广技巧,你可以有效地利用广告投放进行小程序的品牌传播。需要注意的是,这些技巧并不是一次性的,你需要持续优化你的广告创意、定位策略、社交媒体策略和小程序的用户体验,以适应变化的市场环境和用户需求。
让用户主动分享小程序是推广过程中的一个重要目标,因为用户主动分享可以带来更广泛的曝光和用户获取效果。以下是一些重要的技巧,可以帮助您激发用户的分享欲望,促使他们主动分享小程序。
借助商家卡片功能可以优化小程序推广过程,提升品牌曝光度和认知度,增强用户参与度和体验感,提高转化率和销售量,实现个性化定制和精准营销,以及数据分析和优化策略。
小程序的广告功能是实现商业变现和提升运营收益的重要手段。通过开通广告功能,可以为小程序带来额外的广告收入,并提供更多的商业合作机会。然而,在开通广告功能之前,需要做好一系列的准备工作,以确保广告的有效展示和用户体验。本文将介绍小程序运营前需要做好的准备工作,帮助您成功开通广告功能,实现小程序的商业化运营。
教育小程序推广的关键在于提供有价值的教育内容、与教育机构合作、积极利用社交媒体平台、依靠用户口碑和推荐,以及精准定位目标用户并进行广告投放。这些方法的综合运用将帮助教育小程序提升获客能力,吸引更多用户,实现可持续的增长和成功。